ようやくIE9が正式リリースされ、そろそろHTML5、CSS3を勉強しようと思っている方も多いんじゃないでしょうか。そこで今日から数回に渡って、CSS3のみでデザインされたボタンを作成するチュートリアル記事を書いていこうと思います。
最終目標はこのボタンです。(Safari、Chrome、Firefox5+だとマウスオンで動きます)
CSS3非対応ブラウザをお使いの方用に画像も載せておきます。

今回は初級編ということで、比較的とっつきやすいプロパティのみを使ってボタンを作ってみましょう。
今回使用するプロパティは
の2つです。まずはベースとなるソースを通常のCSSで記述します。
html
<a href="#" class="button">Button</a>
css
.button{
display: inline-block;
padding: 0.5em 1em;
background: #cccccc;
border: 1px solid #666666;
color: #000000;
font-size: 30px;
line-height: 1;
}
生成されるボタンはこんな感じですね。
border-radius(角丸)
対応ブラウザ:Chrome, Safari, Firefox, IE9+, Opera
まずは簡単な角丸ボックスから。以前は四隅に画像を配置したりJavaScriptを使用したりと、角丸ボックス一つを作るのにも一苦労でした。しかしCSS3ならそんな必要なありません。たった一行のコードを追加するだけです。
.button{
border-radius: 10px;
}
すると先程のボタンはこうなります。(※対応ブラウザでご覧下さい。)
とても簡単ですね。ちなみに4隅に別々のサイズの角丸を適用することも可能です。
.button{
border-radius: 10px 0 10px 0;
}
この場合、左上の角から時計回りに10px、0、10px、0と適用されます。
実はこのプロパティはさらに細かい設定も可能ですが、説明すると少々長くなってしますので今回はこの辺にしておきます。詳しく学びたい方はこの辺を見るといいと思います。
CSS3で角丸ボックスを作る『border-radius』プロパティのまとめ - MONODEZ
text-shadow(テキストシャドウ)
対応ブラウザ:Chrome, Safari, Firefox, Opera
お次は文字(テキスト)にシャドウを付けてみましょう。これも一行追加するだけです。
.button{
text-shadow: 2px 2px 3px #333333;
}
※対応ブラウザでご覧下さい。
ご覧のようにCSSだけでテキストにシャドウ(影)を付けることができました。
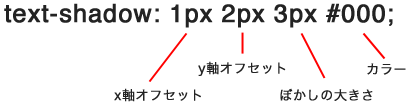
各値の詳細は

となります。このままではちょっとくどいので、シャドウの色を白(#ffffff)にして、ぼかし1pxの控えめなシャドウにしてみましょう。
.button{
text-shadow: 0px 1px 1px #ffffff;
}
これで文字の真下にうっすらとハイライトが追加されました。巷で言うとこのレタープレス風ですね。
と、今回はここまでです。CSS3って便利で簡単だな〜と感じることが出来ればOKです。次回はドロップシャドウとグラデーションを使って、もう少し装飾を強化していきます。
それでは。