CSSだけで作る王冠付きのランキングリスト
今回は、人気商品やアクセスの多い記事の表示に役立ちそうな、シンプルな王冠アイコン付きのランキングリストをCSSで装飾する方法をご紹介します。

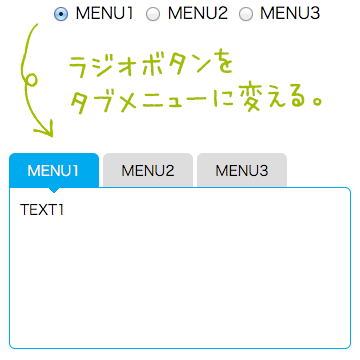
CSSでラジオボタンをタブメニューに変える
先日、ラジオボタンで実装済みのUIを急遽タブメニューにしたいというご要望をいただき、CSSを利用してタブメニュー風のデザインとして見せることにしました。ラジオボタンを元にCSSでタブメニューを作成する ...

CSSで作るシンプルな矢印アイコン29個
最近ではCSS3の対応ブラウザが増えたおかげで、画像を使わずともサイト上で色々な表現ができるようになりました。CSSでデザインの実装を行う場合、「カスタマイズやメンテナンスが容易」「レスポンシブWeb ...

HTML+CSSだけで作るエアメール封筒
前回、CSSで作る郵便切手と消印風スタンプをご紹介しましたので、今回はエアメール風の封筒デザインを同じくCSSだけで作ってみたいと思います。 せっかくですので、前回作った郵便切手やスタンプと一緒に合わ ...

コピペで簡単!CSSだけで作れる郵便切手と消印風スタンプ
今月7月は別名「文月」と呼ばれ、特に23日には「文月ふみの日」として様々なイベントが行われます。 今回はそんなお手紙と関係の深い7月にちなんで、CSS3を使って画像を切手のように装飾したり、消印風のス ...

紙面に近づけたい!HTML+CSSで作る文字レイアウト12個
印刷する紙のデザインと異なり、Webデザインは環境によって見た目が変わります。どの環境でも同じレイアウトで見せるには画像として書き出せば確実なのですが、テキストの部分はそうもいきません。DTPデザイナ ...
CSS3でかっこいいボタンを作ろう【第四回:上級編(animation)】
2019/7/3 CSS3
CSS3でボタンを作るシリーズ最終回。 対応ブラウザ:Chrome, Safari, Firefox5+ 今回はダメ押しの『animation』について。CSS3でのアニメーションといえば前回紹介した ...

CSS3でかっこいいボタンを作ろう【第三回:中級編(RGBa、@font-face、transition)】
2011/12/7 CSS3
CSS3でボタンを作るシリーズ第三回です。これまでに角丸、テキストシャドウ、ボックスシャドウ、グラデーションを使ってボタンを作成してきました。 過去記事 第一回:入門編(border-radius、t ...

CSS3でかっこいいボタンを作ろう【第二回:初級編(box-shadow、gradient)】
2019/7/2 CSS3
CSS3でボタンを作るシリーズ第二回です。 前回は角丸ボックスとテキストシャドウを使いました。 前回記事 CSS3でかっこいいボタンを作ろう【第一回:入門編(border-radius、text-sh ...

CSS3でかっこいいボタンを作ろう【第一回:入門編(border-radius、text-shadow)】
2019/7/2 CSS3
ようやくIE9が正式リリースされ、そろそろHTML5、CSS3を勉強しようと思っている方も多いんじゃないでしょうか。そこで今日から数回に渡って、CSS3のみでデザインされたボタンを作成するチュートリア ...