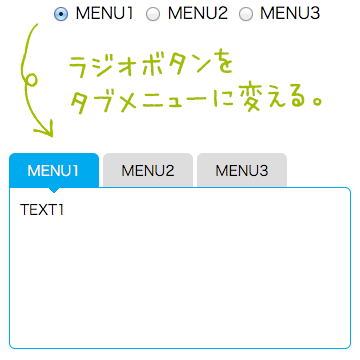
先日、ラジオボタンで実装済みのUIを急遽タブメニューにしたいというご要望をいただき、CSSを利用してタブメニュー風のデザインとして見せることにしました。
先日、ラジオボタンで実装済みのUIを急遽タブメニューにしたいというご要望をいただき、CSSを利用してタブメニュー風のデザインとして見せることにしました。
ラジオボタンを元にCSSでタブメニューを作成する場合、JavaScriptが必要ないため動作も軽く、比較的簡単に実装することができます。欠点としては、擬似クラスや隣接セレクタなどを多用するため、残念ながらIE8以下のブラウザでは動作しません。
DEMO:
対応ブラウザ:
IE9〜、Firefox、Chorme、Safari、Opera、iOS、Android
HTML:
<div class="tabmenu"> <label> <input name="tab" type="radio" checked> <em>MENU1</em><span>TEXT1</span> </label> <label> <input name="tab" type="radio"> <em>MENU2</em><span>TEXT2</span> </label> <label> <input name="tab" type="radio"> <em>MENU3</em><span>TEXT3</span> </label> </div>
一部の環境ではlabelタグのfor属性がうまく動作しないため、ラジオボタン&タブ&内容をまとめてlabelタグで囲うのがポイントです。
デモでは1つ目のラジオボタンにchecked属性を指定していますが、他のラジオボタンに指定することで、デフォルトでアクティブなタブを変えることができます。
なお、labelタグはインライン要素ですので、ブロック要素を内包することができません。そのため、ここではemタグとspanタグを使用しています。
CSS:
.tabmenu{
position: relative;
width: 280px;
height: 200px;
font-size: 0;
}
.tabmenu span{
position: absolute;
top: 30px;
left: 0;
display: block;
margin: 4px 0 0;
padding: 10px;
width: 100%;
height: 140px;
border: 1px solid #0ae;
-webkit-border-radius: 0 6px 6px 6px;
border-radius: 0 6px 6px 6px;
font-size: 14px;
}
.tabmenu input[type="radio"]{
display: none;
}
.tabmenu input[type="radio"] + em{
position: relative;
z-index: 100;
display: inline-block;
margin: 0 4px 0 0;
padding: 4px 0 0;
min-width: 80px;
-webkit-border-radius: 6px 6px 0 0;
border-radius: 6px 6px 0 0;
background: #ddd;
color: #000;
text-align: center;
font-size: 14px;
font-style: normal;
line-height: 30px;
cursor: pointer;
}
.tabmenu input[type="radio"]:checked + em{
background: #0ae;
color: #fff;
}
.tabmenu input[type="radio"]:checked + em::after {
position: absolute;
left: 50%;
display: block;
margin-left: -9px;
border: 9px solid transparent;
border-top: 9px solid #0ae;
content: "";
}
.tabmenu input[type="radio"] + em ~ span{
display: none;
}
.tabmenu input[type="radio"]:checked + em ~ span{
display: block;
}
Webkit系のブラウザの不具合を回避するため、ラジオボタンcheck時のスタイル指定の際は、隣接セレクタではなく間接セレクタを利用しています。
参考::checked擬似クラスの隣接セレクターのWebkit系での挙動とか
まとめ:
今回はラジオボタンを利用した、CSSだけで構築するタブメニューの作成方法をご紹介いたしました。
ちょっとしたシンプルなタブメニューが必要なときや、タブメニューだけのためにわざわざ新しいJavaScriptを追加したくないときに、手軽に設置できるCSSのタブメニューはいかがでしょうか。