- HOME >
- 株式会社プレスマン 日野夕奈
株式会社プレスマン 日野夕奈
株式会社プレスマンWebマーケティング部の日野です。見やすさ&わかりやすさ、それにちょっぴり遊び心を加えたWebデザインを目指しています。
Web制作・開発会社 プレスマンのスタッフブログ

今回は、人気商品やアクセスの多い記事の表示に役立ちそうな、シンプルな王冠アイコン付きのランキングリストをCSSで装飾する方法をご紹介します。

2025/11/9 CSS
今月6日、Adobeが提供するフォントライブラリサービス「Typekit」にて、新たにモリサワとTypeBankのフォントが使えるようになりました。 今回追加されたフォントはモリサワ10書体、Type ...

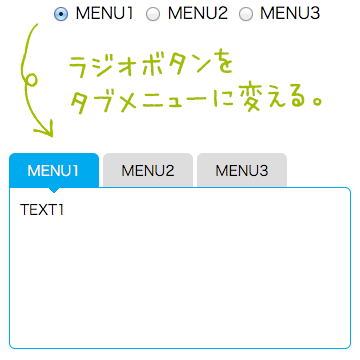
先日、ラジオボタンで実装済みのUIを急遽タブメニューにしたいというご要望をいただき、CSSを利用してタブメニュー風のデザインとして見せることにしました。ラジオボタンを元にCSSでタブメニューを作成する ...

最近ではCSS3の対応ブラウザが増えたおかげで、画像を使わずともサイト上で色々な表現ができるようになりました。CSSでデザインの実装を行う場合、「カスタマイズやメンテナンスが容易」「レスポンシブWeb ...

前回、CSSで作る郵便切手と消印風スタンプをご紹介しましたので、今回はエアメール風の封筒デザインを同じくCSSだけで作ってみたいと思います。 せっかくですので、前回作った郵便切手やスタンプと一緒に合わ ...
今月7月は別名「文月」と呼ばれ、特に23日には「文月ふみの日」として様々なイベントが行われます。 今回はそんなお手紙と関係の深い7月にちなんで、CSS3を使って画像を切手のように装飾したり、消印風のス ...

Webデザインを作り始めるときにいつも迷ってしまうのがサイトの配色です。 外出先で見かけた風景など、ふとした瞬間に「あ!この配色いいな。今度のWebサイトで使ってみよう」と思っても、その場ですぐ記録す ...
2024/7/19 CSS, facebook, レスポンシブWebデザイン
ホームページなどに表示してFacebookページへの「いいね!」を促すソーシャルプラグイン「Like Box」ですが、このLike Boxは現在deprecated(非推奨)とされており、2015年6 ...

2025/11/9 CSS
源ノ角ゴシック・小塚ゴシック・小塚明朝など、AdobeのTypekitにて14種類の日本語Webフォントの提供が始まりました。今までTypekitの日本語フォントはアプリケーションでの利用に限定されて ...

印刷する紙のデザインと異なり、Webデザインは環境によって見た目が変わります。どの環境でも同じレイアウトで見せるには画像として書き出せば確実なのですが、テキストの部分はそうもいきません。DTPデザイナ ...
© 2025 PRESSMAN*Tech Powered by STINGER