CSS3でボタンを作るシリーズ第二回です。
前回は角丸ボックスとテキストシャドウを使いました。
前回記事
CSS3でかっこいいボタンを作ろう【第一回:入門編(border-radius、text-shadow)】
今回は少しだけレベルアップして
を使ってみたいと思います。
まずは前回の状態をおさらいしておきましょう。
html
<a href="" class="button">Button</a>
css
a.button{
display: inline-block;
padding: 0.5em 1em;
background: #cccccc;
border: 1px solid #666666;
border-radius: 10px;
color: #000000;
font-size: 30px;
line-height: 1;
text-shadow: 0px 1px 1px #ffffff;
}
角丸ボックスとテキストシャドウでデザインされたシンプルな状態です。
それでは早速、このボタンに磨きをかけていきます。
box-shadow(ドロップシャドウ)
対応ブラウザ:Chrome, Safari, Firefox, IE9+, Opera
まずは『box-shadow』プロパティから。『box-shadow』は影を付与するプロパティです。試しに以下のような記述を加えると、
a.button{
-webkit-box-shadow: 0 1px 5px 0 #bbb;
-moz-box-shadow: 0 1px 5px 0 #bbb;
box-shadow: 0 1px 5px 0 #bbb;
}
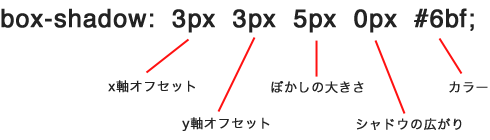
ご覧のようにボタンに影がつきます。各値の詳細は

といった感じです。「シャドウの広がり」というのが少し解りづらいですが、要は「ぼかし部分も含めたシャドウ全体の大きさ」です。ここにはマイナスの値を入れることもでき、その場合はシャドウ全体が小さくなります。
そしてもう一つ、上記ソースで「-webkit-」とか「-moz-」といった見慣れない単語が出てきました。これはベンダープレフィクスといって、ブラウザに「これは先行実装ですよ」とお知らせする識別子です。CSS3の多くは、まだあくまで先行実装という扱いなんですね。以下に各ブラウザのベンダープレフィクスをまとめておきますのでご参考までに。
| ブラウザ | ベンダープレフィクス |
|---|---|
| webkit系ブラウザ(Safari, Chrome) | -webkit- |
| Mozilla系ブラウザ(Firefox) | -moz- |
| Opera | -o- |
| Internet Explorer | -ms- |
gradient(グラデーション)
対応ブラウザ:Chrome, Safari, Firefox4+, IE10+, Opera
お次ぎはグラデーションです。グラデーションの場合、単純にプレフィクスを変えるだけではなく、書き方自体がブラウザによって異なるので少々やっかいです。とりあえずまずは例を書いてみます。
a.button{
background-image: -webkit-gradient(linear, left top, left bottom, from(#dddddd), to(#888888));
background-image: -moz-linear-gradient(top, #dddddd, #888888);
background-image: -o-linear-gradient(top, #dddddd, #888888);
}
上から下にかけて、グレーのグラデーションが生成されました。
各値の詳細は

ごちゃごちゃしているように見えますが、要は「方向」と「開始色」「終了色」を指定しているだけだと思ってください。ちなみに「linear」部分は 線形グラデーションであることを意味しており、指定を変えることで円形グラデーションを作成することも可能ですが、これまたややこしくなるので今回は割愛します。
box-shadow(inset:インナーシャドウ)
最後におまけとして、今回一番目に紹介したbox-shadowを少し掘り下げて書いておきます。『box-shadow』でドロップシャドウを作成できるというのは説明しましたが、さらにこのプロパティは
- 要素の内側にもシャドウを生成できる(インナーシャドウ)
- 一つの要素に複数のシャドウを設定できる
- 値は省略形で書くことが出来る
という特徴があります。それではこれらの特徴をまとめて使ってみましょう。
まずはインナーシャドウの設定方法ですが、これは値に「inest」という単語を追加するだけでOKです。先程作成したボタンに追加してみましょう。
a.button{
-webkit-box-shadow: 0 1px 5px 0 #bbb, inset 0 1px 1px #fff;
-moz-box-shadow: 0 1px 5px 0 #bbb, inset 0 1px 1px #fff;
box-shadow: 0 1px 5px 0 #bbb, inset 0 1px 1px #fff;
}
このように,(カンマ)で区切ることで複数のシャドウが設定可能です。ここではy軸方向だけを少し動かして、ボタン上部(内側)に白いハイライトを追加しました。
だいぶそれらしくなってきました。
とりあえず今回はここまでです。
なんかこれでもうじゅうぶんな気がしないでもないですが、次回ではさらに磨きをかけていきます。
それでは。