FirefoxでDnD APIを使うとゴーストの位置がずれる
HTMLのドラッグアンドドロップAPIを使用したところ、Firefox 62で下図のような挙動になってしまいました。 ゴーストが右下から現れたような感じになってます。 コードはこんな感じです。 HTM ...

[WordPress]ACFのフィールドグループをPHPで管理する[WP10]
WP10は弊社が掲げる「WordPressを使った10倍速開発」です。10倍とは、フルスクラッチに比べて10倍ということです。 この連載ではWP開発に長く携わっている弊社のWordPress開発ベスト ...

[WordPress]WP_Queryのクエリ数を削減する[WP10]
WP10は弊社が掲げる「WordPressを使った10倍速開発」です。10倍とは、フルスクラッチに比べて10倍ということです。 この連載ではWP開発に長く携わっている弊社のWordPress開発ベスト ...

[WordPress]ユーザー一覧画面にカラムを追加する[WP10]
WP10は弊社が掲げる「WordPressを使った10倍速開発」です。10倍とは、フルスクラッチに比べて10倍ということです。 この連載ではWP開発に長く携わっている弊社のWordPress開発ベスト ...

フロントエンドの処理を高速化!
問題提起 受託案件でフロントエンドの処理が遅いことでリファクタリングが必要になりました。 解決方針 まずチームで考えた結果、フロント側に描画する前に ajax通信を使ってDBから取得したデータを処理す ...

CSSだけで作る王冠付きのランキングリスト
今回は、人気商品やアクセスの多い記事の表示に役立ちそうな、シンプルな王冠アイコン付きのランキングリストをCSSで装飾する方法をご紹介します。

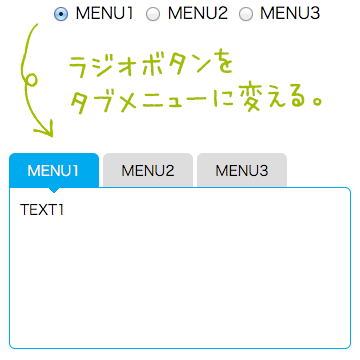
CSSでラジオボタンをタブメニューに変える
先日、ラジオボタンで実装済みのUIを急遽タブメニューにしたいというご要望をいただき、CSSを利用してタブメニュー風のデザインとして見せることにしました。ラジオボタンを元にCSSでタブメニューを作成する ...

CSSで作るシンプルな矢印アイコン29個
最近ではCSS3の対応ブラウザが増えたおかげで、画像を使わずともサイト上で色々な表現ができるようになりました。CSSでデザインの実装を行う場合、「カスタマイズやメンテナンスが容易」「レスポンシブWeb ...

HTML+CSSだけで作るエアメール封筒
前回、CSSで作る郵便切手と消印風スタンプをご紹介しましたので、今回はエアメール風の封筒デザインを同じくCSSだけで作ってみたいと思います。 せっかくですので、前回作った郵便切手やスタンプと一緒に合わ ...

コピペで簡単!CSSだけで作れる郵便切手と消印風スタンプ
今月7月は別名「文月」と呼ばれ、特に23日には「文月ふみの日」として様々なイベントが行われます。 今回はそんなお手紙と関係の深い7月にちなんで、CSS3を使って画像を切手のように装飾したり、消印風のス ...