WordPressをGoogleのAccelerated Mobile Pages (AMP) 対応にしてみる
2015/10/29 Accelerated Mobile Pages, Google
Googleが先週発表したAccelerated Mobile Pages (AMP) プロジェクト。現状をザックリ&表面的なところだけ言うと、この規格に対応したページを用意すると、スマホでの ...

TypekitでモリサワとTypeBankのフォントが使えるようになりました
2018/3/21 CSS
今月6日、Adobeが提供するフォントライブラリサービス「Typekit」にて、新たにモリサワとTypeBankのフォントが使えるようになりました。 今回追加されたフォントはモリサワ10書体、Type ...

AWS API gatewayが東京にきたので試してみました
東京リージョンにAPI gatewayがやってきたので、どのくらい速くなるのか試してみました。 lambdaに{"hello":"world"}と出力されるだけのスクリプトをnode.jsで仕込んだも ...

AWSを使ってみよう!(その10) - AWS re:Invent 2015が開催中です!
2017/8/23
現在、ラスベガスにおいて、 AWS最大のコミュニティイベントが開催中です!! AWS re:Invent 2015 http://reinvent.awseventsjapan.com/ 英語ページ: ...

AWSを使ってみよう!(その9) - S3の新しいストレージオプション(低頻度アクセスストレージ)
2017/8/23
AWSより新しいストレージオプションの発表がありました。 AWS ストレージアップデート - S3 の新しい低コストなストレージオプション & Glacier の値下げ http://aws. ...

AWSを使ってみよう!(その8) - S3の容量監視(CloudWatch)
2017/8/23
S3は、 『安全で耐久性があり拡張性の高いオブジェクトストレージ』 です。 サインアップしてから、 1年間は、無料枠が設定されていて、 5GBまでは無料で利用出来ます。 AWS クラウド 無料利用枠 ...

npmとnpm@3をちょっとだけ比べてみる
2015/9/4 JavaScript, nodejs
nodejsのパッケージマネージャーであるnpmの最新版(まだ安定版でない)であるnpm@3を使ってみました。

CSSでラジオボタンをタブメニューに変える
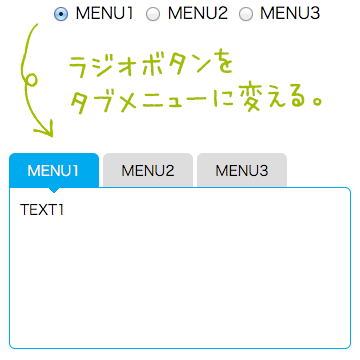
先日、ラジオボタンで実装済みのUIを急遽タブメニューにしたいというご要望をいただき、CSSを利用してタブメニュー風のデザインとして見せることにしました。ラジオボタンを元にCSSでタブメニューを作成する ...

AWSを使ってみよう!(その7) - S3のライフサイクル(Glacierからの復活と料金的な注意点)
2017/8/23
前回の記事: AWSを使ってみよう!(その6) - S3のライフサイクル(バージョン管理のコスト削減) http://www.pressmantech.com/tech/aws/3521 こちらの記事 ...

WebRTCをPromiseってみる。
2015/8/22 JavaScript
WebRTCって何? WebRTCはブラウザとブラウザ直結で動画や音声、データのやりとりをする規格です。 つまり、WebRTC使うとブラウザだけでテレビ電話が出来てしまいます。